Réalisez un audit SEO de votre site web
Un audit SEO est essentiel pour identifier les points faibles de votre site web et optimiser son référencement. Un audit vous permet une analyse complète de votre site web. Découvrez les éléments clés d’un audit SEO.
Comment créer un planning éditorial efficace pour votre entreprise ?
Un planning éditorial bien structuré est la clé pour une communication efficiente et pérenne. Dans cet article, nous vous donnons les bonnes pratiques pour un planning éditorial efficace.
PrestaShop en 2024
PrestaShop reste en 2024 la solution leader pour les sites e-commerce en Europe. Découvrez nos dernières réalisations PrestaShop.
Les formats publicitaires Google Ads en 2024
Google Ads est la plateforme publicitaire la plus populaire sur internet. La plateforme publicitaire possède un large éventail d’options, de fonctionnalités et de formats. Performance Max, Search, Display, Shopping, il existe différents formats publicitaires Google Ads.
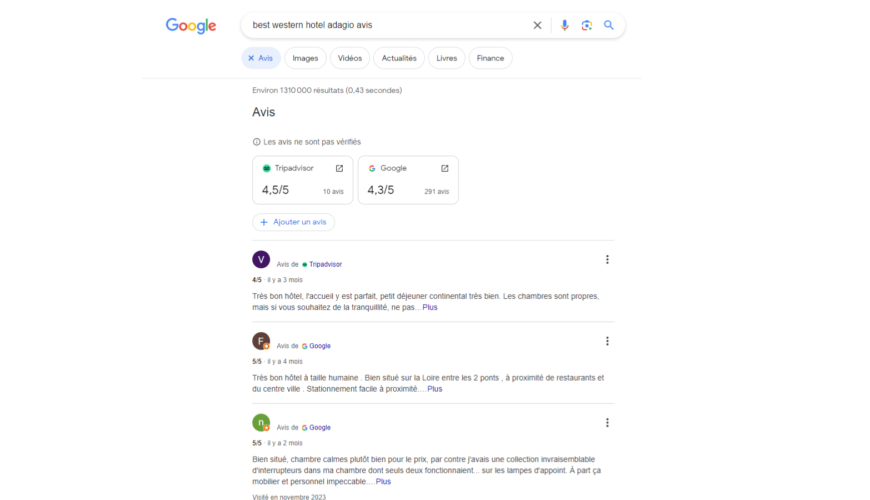
L’évolution des avis sur Google Business Profile
Google se conforme dès à présent au Digital Markets Act (DMA) avec une évolution majeure de la section “avis” des pages Google Business Profile. Depuis quelques jours, des avis postés sur différentes plateformes sont désormais accessibles
Zoom sur : AMC Epicure
AMC Epicure propose des systèmes de cuisson pour une cuisine douce, rapide mais surtout saine. Les casseroles, poêles, autocuiseurs et sets de produits AMC Epicure, garantissent un contrôle de la…
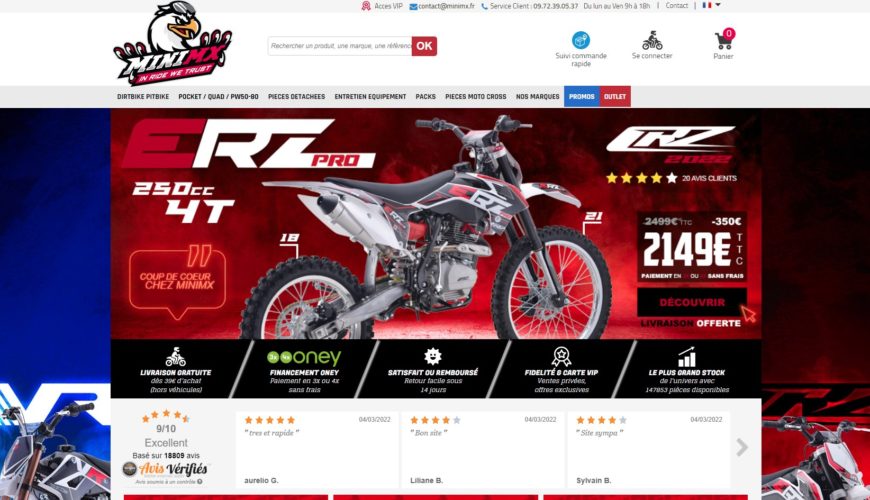
Zoom sur : MiniMX
MiniMX est le spécialiste français de la vente en ligne de Dirt bike, pocket bike, pocket quad mais aussi des pièces détachées et des accessoires. MiniMX propose plus de 4000…
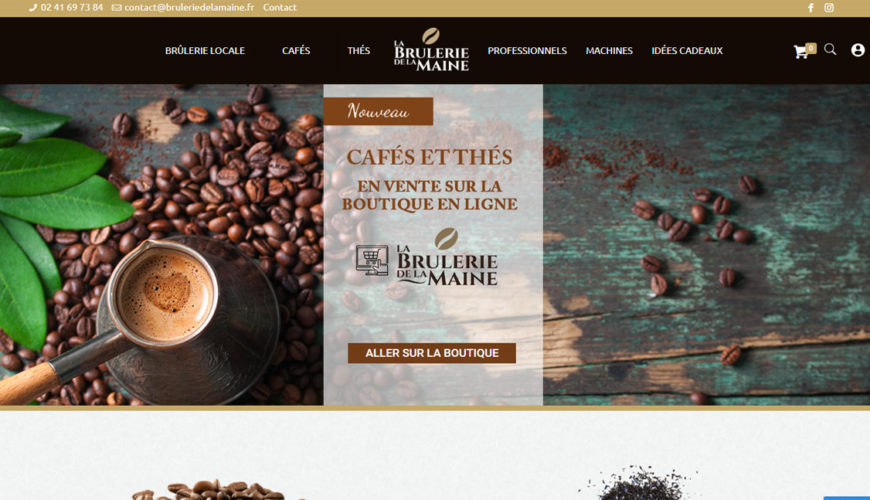
Zoom sur : La brûlerie de la Maine
Créée en 1981 à Bouchemaine sur les bords de la Maine, elle s’est ensuite déplacée aux Ponts de Cé, pour finalement venir à Etriché dans le Maine et Loire à…
Zoom sur : Le château du Bois de Sanzay
La château du Bois de Sanzay est un château du XVème siècle. Un lieu de réception unique à 20 minutes du sud de Saumur dans les Deux-Sèvres. Ce site d’exception…
Les stratégies à adopter pour les fêtes de fin d’année
Les fêtes de fin d’année sont stratégiques pour votre business. Plongez vos clients, prospect dans la magie des fêtes de fin d’année. Si vous souhaitez nos conseils pour les fêtes de fin d’année, contactez-nous !
Zoom sur : Cité du goût et des saveurs
La cité du goût et des saveurs est une structure rattachée à la chambre des métiers et de l’artisanat. Elle propose des ateliers culinaires, des formations et des événements afin…
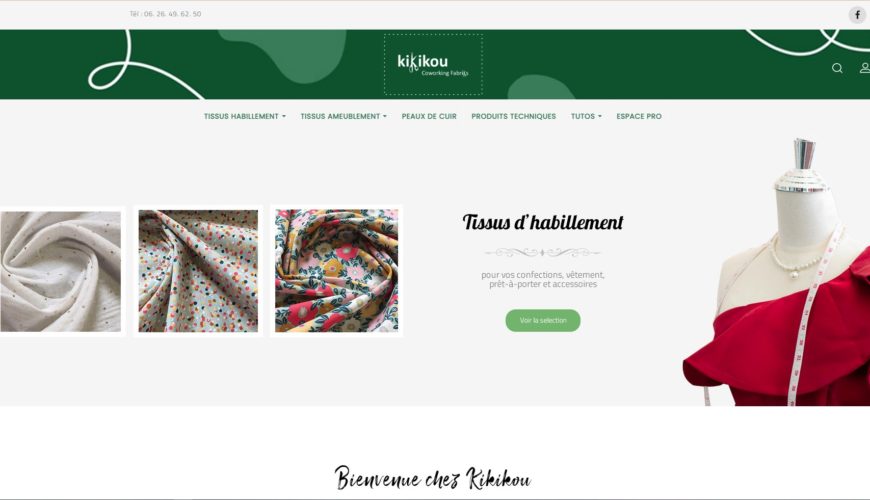
Zoom sur : Kikikou
Kikikou est un centre de coworking dédié à la couture et au tissus. Kikikou est basé à Trélazé, à proximité d’Angers. Kikiou propose des tissus d’habillement, des tissus d’ameublement, des…
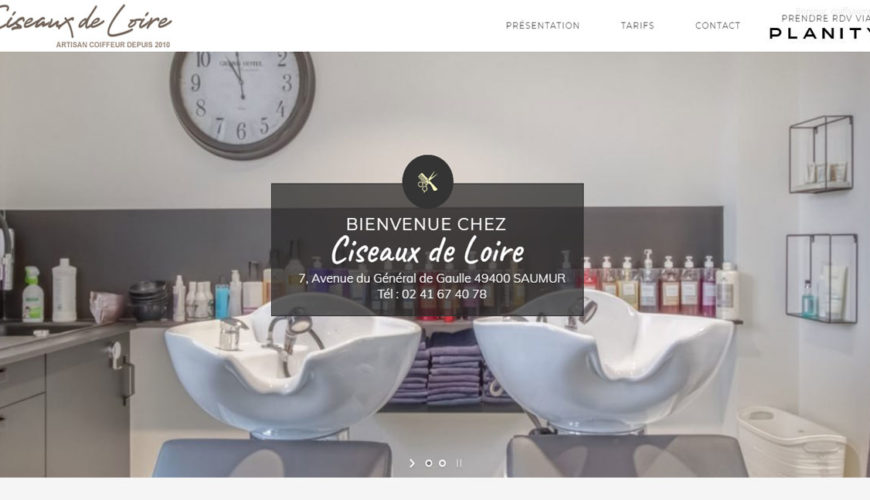
Zoom sur : Les Ciseaux de Loire
Les Ciseaux de Loire est un salon de coiffure, visagiste, barbier depuis plus de 10 ans à Saumur. Le salon est situé avenue Général de Gaulle et vous accueille dans…
Zoom sur : Alphaïr
Depuis plus de 20 ans, Alphaïr conçoit et réalise l’aménagement de commerces avec pour spécialité les librairies. Alphaïr est implanté à Villedieu sur Indre dans le 36. Alphaïr s’adapte aux…
Black Friday, de nouvelles alternatives à la course aux promotions
Le Black Friday renvoie à la société de consommation excessive et la course aux promotions. Toutefois de plus en plus de contestataires remettent en cause l’événement commercial
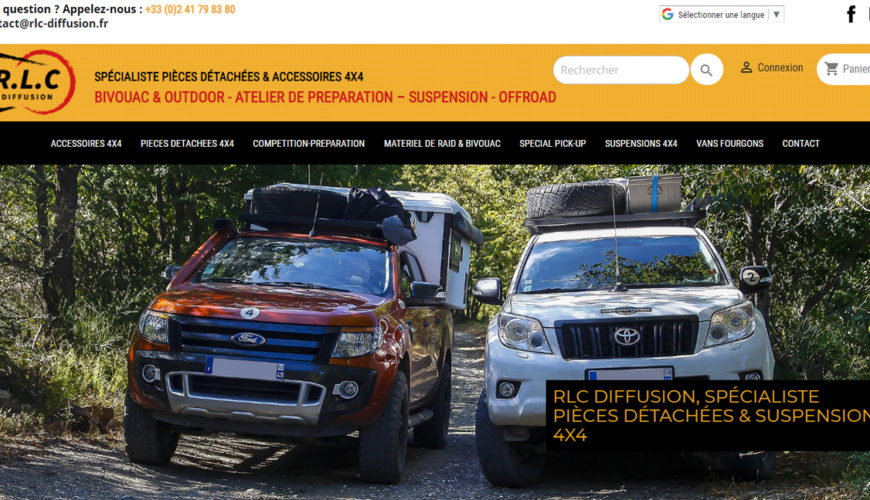
Zoom sur : RLC Diffusion
RLC Diffusion est un site e-commerce spécialisé dans la vente de pièces détachées et accessoires pour 4X4. Le site possède un atelier de préparation à Chanzeaux dans le Maine et…
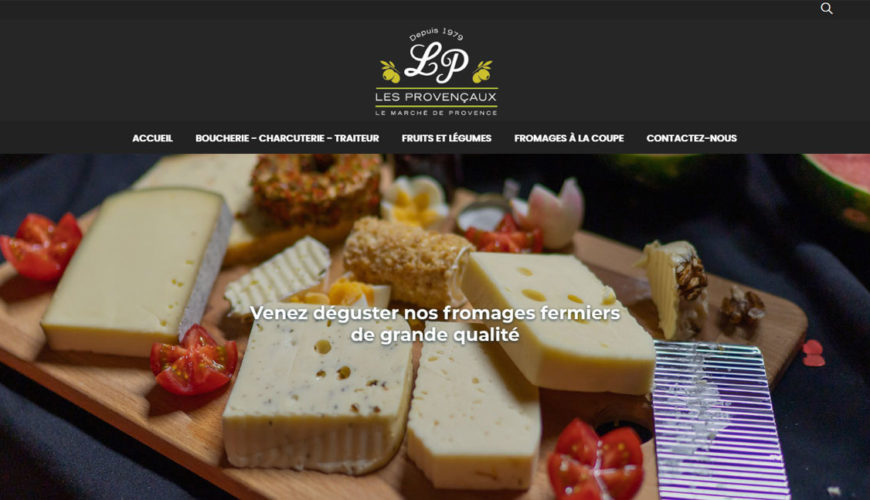
Zoom sur : Les Provençaux
Située à Angles à proximité d’Avignon, la boutique Les Provençaux propose des produits alimentaires depuis 1979. La boutique est ouverte du lundi au samedi et sélectionne pour vous des produits…
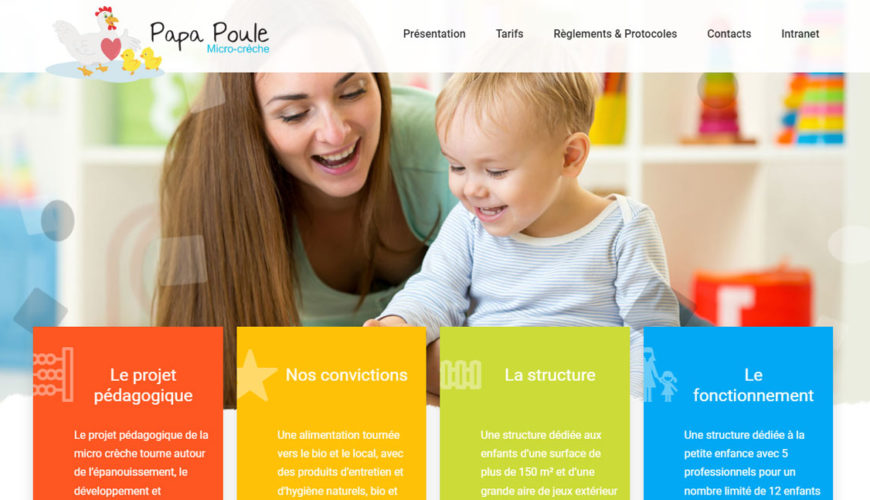
Zoom sur : Papa Poule
Papa poule est une micro crèche basée à Châteauroux. Elle a une capacité d’accueil de 12 enfants de 10 semaines à 3 ans révolus. Le lieu est conçu et aménagé…
Zoom sur : Mon Panier à croquer
Mon panier à croquer propose des fruits et légumes issus uniquement de l’agriculture biologique. Les produits commandés sur le site sont à retirer dans des points de retrait à Avrillé,…
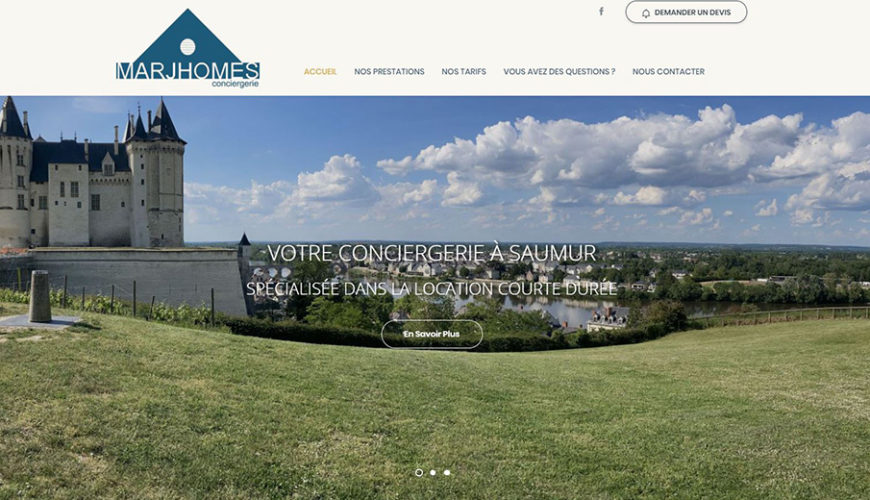
Zoom sur : MarjHomes
MarjHomes, c’est un service de conciergerie pour les locations de vacances à Saumur. MarjHomes propose de nombreuses prestations afin d’accompagner les propriétaires : Création ou reprise des annonces de location,…
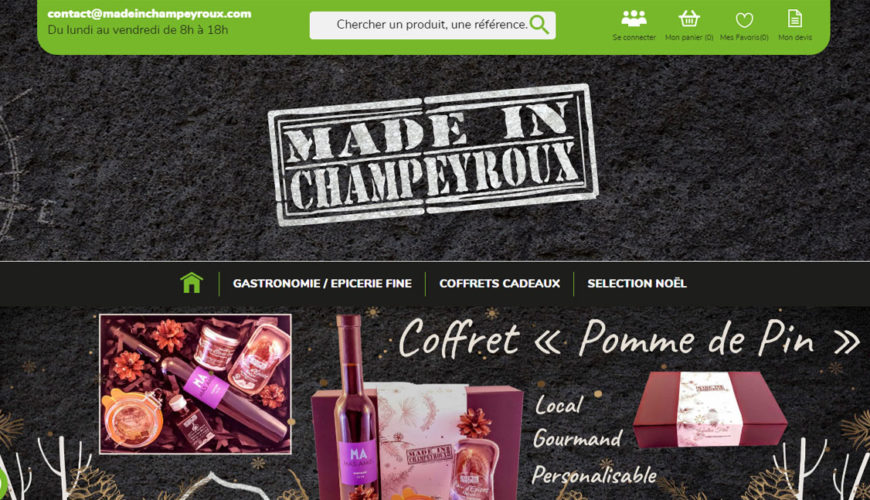
Zoom sur : Made in Champeyroux
Made in Champeyroux est une boutique gastronomique, épicerie fine située à proximité de Clermont Ferrand. La boutique propose des produits locaux auvergnat et des coffrets cadeaux. Autre particularité de Made…
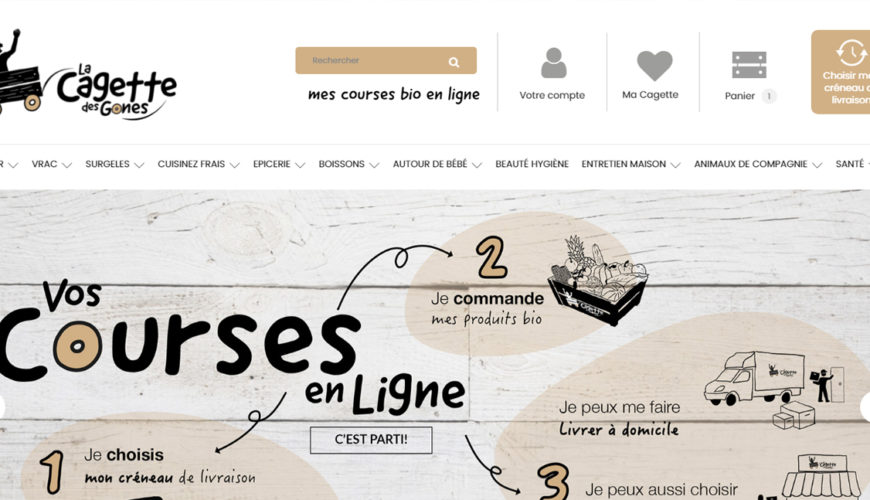
Zoom sur : La Cagette des Gones
La Cagette des Gones est une boutique spécialisée dans la vente de produits bio, équitables et écologiques en plein de la Croix Rousse à Lyon. L’objectif de la Cagette des…
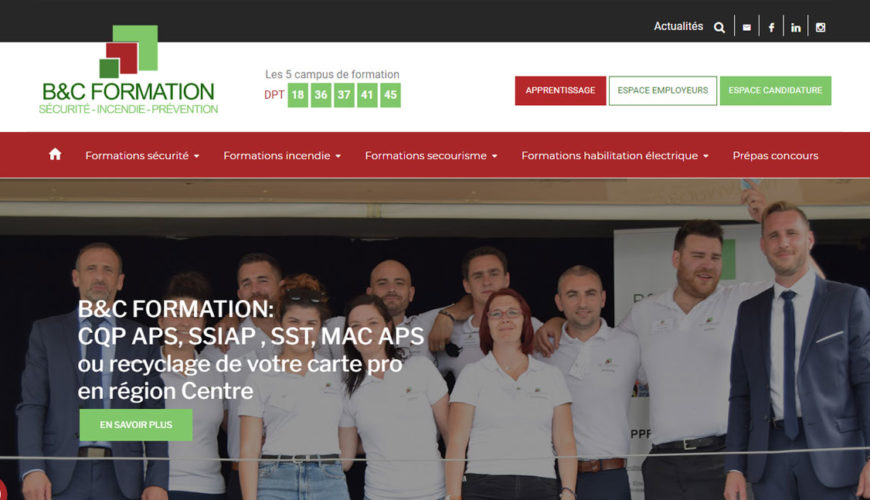
Zoom sur : B&C Formation
B&C Formation est un centre de formation agréé implanté dans 5 départements, à Bourges (18), Châteauroux (36), Tours (37), Blois(41) et Orléans (45). B&C Formation propose des formations sur les…




























 Demandez votre devis en quelques clics !
Demandez votre devis en quelques clics !